您现在的位置是:首页 > 网站制作心得 > 心得笔记 > 文章正文 心得笔记
phpcms v9代码高亮显示插件分享
![]() 酒醉疯子个人网站
2019-07-05 14:35:47
心得笔记
酒醉疯子个人网站
2019-07-05 14:35:47
心得笔记
简介很多程序员都希望搭建自己的个人博客,phpcms作为行业里比较流行的cms,但是经常会有一些代码分享,phpcms自带的没有代码高亮,今天酒醉疯子就从网络上找到一个大神开发的插件,教程也非常简单,根据我的步伐一步一步走,
很多程序员都希望搭建自己的个人博客,phpcms作为行业里比较流行的cms,但是经常会有一些代码分享,phpcms自带的没有代码高亮,今天酒醉疯子就从网络上找到一个大神开发的插件,教程也非常简单,根据我的步伐一步一步走,就能完美对接phpcms高亮插件!
之所以称为最新解决方案,是因为本文综合了官方论坛和网上的教程,查漏补缺,经过酒醉疯子的测试完全可以实现代码高亮显示效果。
以下是实现代码高亮显示的详细步骤:
第一步:下载代码高亮插件。
- 链接:https://pan.baidu.com/s/1DIC_ukQQZ_45rQUQ0L1yOw 密码:uor1
里面的contents.css我已经修改完善,增加了右、下边框,自带上下间距15px,修复了320px设备代码重行的问题。
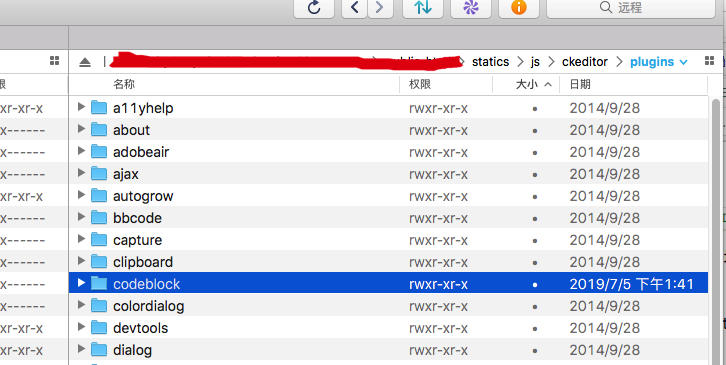
第二步:将codeblock文件夹复制到/statics/js/ckeditor/plugins/下。

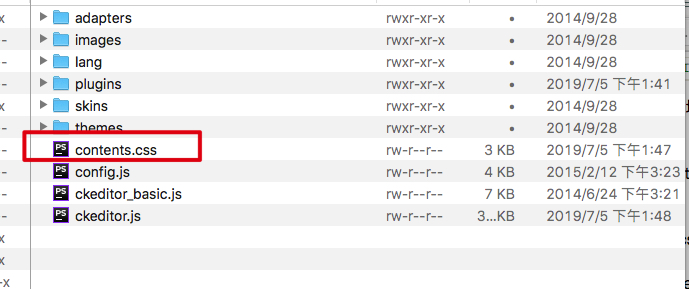
第三步:将contents.css复制到/statics/js/ckeditor/下,覆盖原有的。

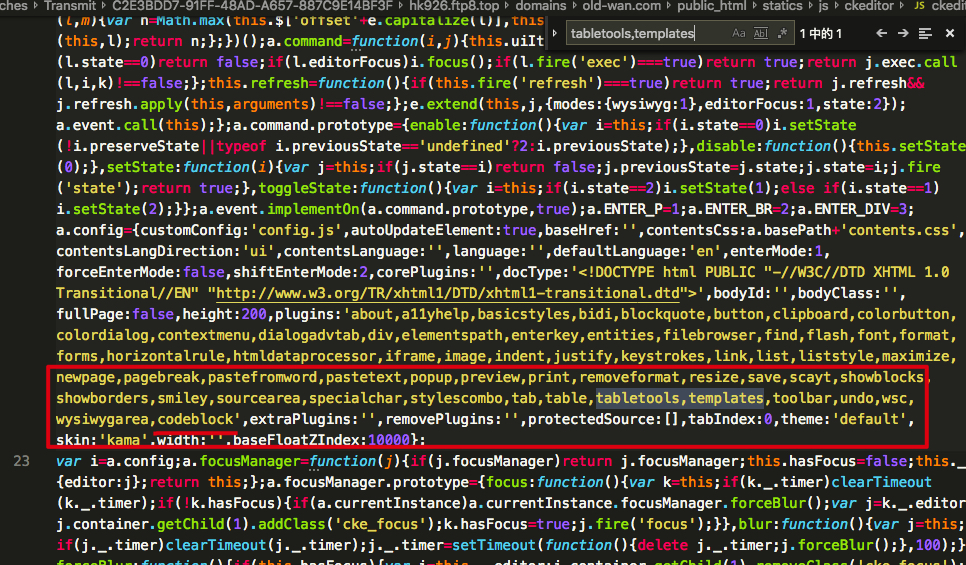
第四步:打开/statics/js/ckeditor/ckeditor.js,找到tabletools,templates,toolbar,undo,wsc,wysiwygarea添加codeblok,即:tabletools,templates,toolbar,undo,wsc,wysiwygarea,codeblock

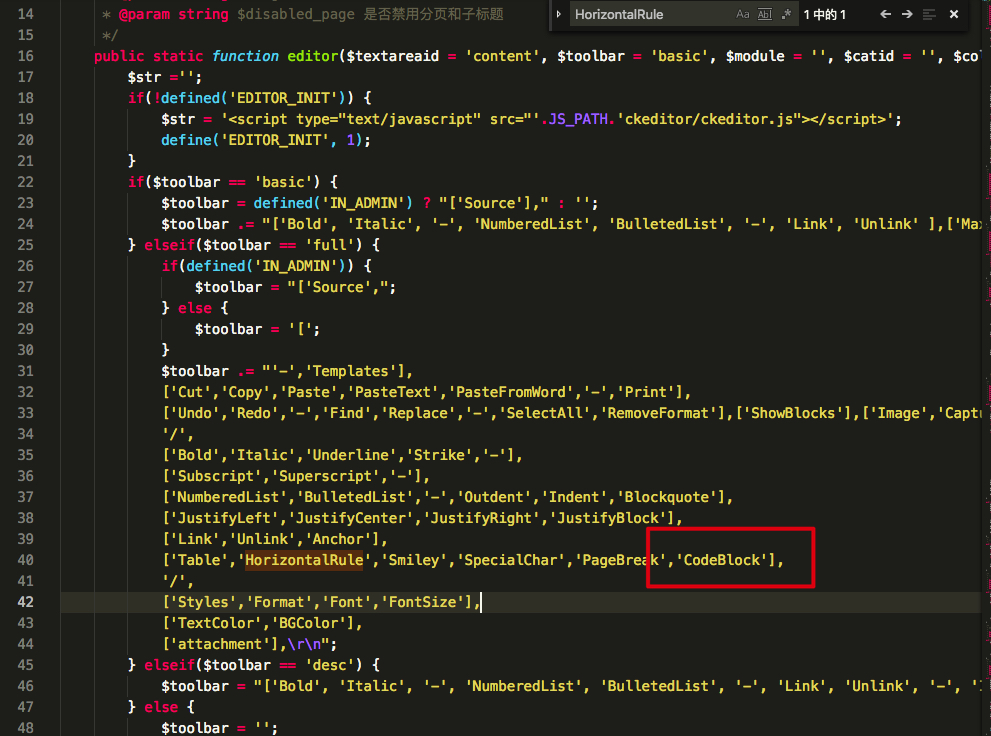
第五步:打开/phpcms/libs/classes/form.class.php,找到['Table','HorizontalRule','Smiley','SpecialChar','PageBreak']添加CodeBlock,即:['Table','HorizontalRule','Smiley','SpecialChar','PageBreak','CodeBlock']

第六步:在你的文章页头部引入contents.css
- <link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
第七步:如果使用了cdn加速服务,请在cdn服务商处刷新全站缓存。
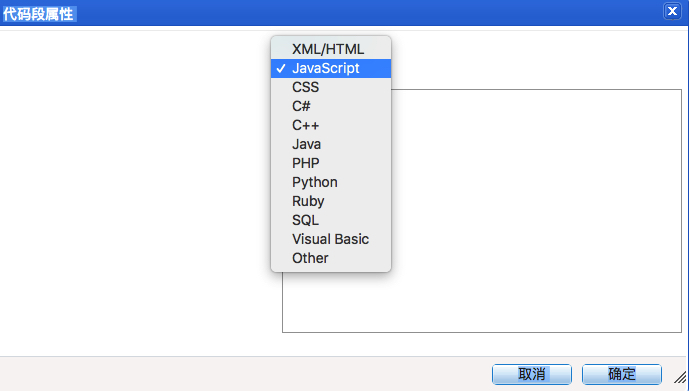
编辑器效果: