您现在的位置是:首页 > 编程语言学习 > 后端编程语言 > 文章正文 后端编程语言
什么是Git钩子,如何使用Git实现自动化部署企业项目?
![]() php自学中心
2020-01-09 09:37:51
后端编程语言
php自学中心
2020-01-09 09:37:51
后端编程语言
简介不知道大家一开始是怎么使用git进行开发的,西安SEO优化一开始是先将本地的代码全部提交到github仓库,这个时候要让服务器上的代码更换成你提交的,那你就得登录到服务器做一次git pull origin master 的操作。
本章前言:
之前西安SEO优化分享了很多关于Git的基础使用教程,从基本的安装、使用、以及创建和克隆远程GitHub仓库一条龙知识。在开发过程中,我们不可避免的会用到版本控制。你可能对Git和SVN 有所了解。一开始基本都是在用SVN,现在可能都进化到用Git了吧,因为SVN缺点比较多。这里就不过于多的介绍Git的优点了。今天我们深入学习Git,学习Git自动化部署项目,用到的知识点也比较多,我们一起一点点的学习吧。

不知道大家一开始是怎么使用git进行开发的,西安SEO优化一开始是先将本地的代码全部提交到github仓库,这个时候要让服务器上的代码更换成你提交的,那你就得登录到服务器做一次git pull origin master 的操作。有什么方法能让这一步自动操作了呢?这个时候我们就使用到了Git 钩子了。
一、什么是Git钩子呢?
官网解释:和其它版本控制系统一样,Git 能在特定的重要动作发生时触发自定义脚本。 有两组这样的钩子:客户端的和服务器端的。 客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。 你可以随心所欲地运用这些钩子。
简单来说就是一个在特定环境下触发的脚本。也就是说我们把服务器要拉取我们更新的代码这一步自动触发,自动拉取到最新。
二、利用钩子实现项目自动化部署
1、创建 git 用户
登录服务器,这里默认你已经安装好了 git。创建一个 git 用户:
- # 创建一个名叫jouzeyu的用户
- adduser jouzeyu
2、给 git 用户添加权限
- #在根目录下的 home 文件夹下创建一个git文件夹
- mkdir /home/git
- #切换到创建好的git文件夹
- cd /home/git
- #创建 .ssh文件夹,里面主要用来放公钥
- mkdir .ssh
- #切换到.ssh文件夹并创建authorized_keys文件
- cd .ssh
- touch authorized_keys
3、配置 git 并获取公钥
- #在本地配置用户名和邮箱,我的用户名默认为jouzeyu
- git config --global user.name "jouzeyu"
- git config --global user.email "your email"
注意:如果用了 --global 选项,那么以后你所有的项目都会使用这里配置的用户信息。如果要在某个特定的项目中使用其他名字或邮箱,只需在该项目下执行:
- git config user.name "xxx"
- git config user.email "xxx"
接下来我们获取公钥,请先查看你的用户下的.ssh 文件夹中是否之前就含有公钥和私钥,我们需要寻找一对以 id_dsa 或 id_rsa 命名的文件,其中一个带有 .pub 扩展名。 .pub 文件是你的公钥,另一个则是私钥。如果没有请运行 ssh-keygen。
使用 cat ~/.ssh/id_rsa.pub 命令可以获取公钥,复制它,使用 vi 或者 vim 命令把它粘贴到我们之前创建的 authorized_keys 文件中,使用:wq 保存。
4、初始化仓库
创建一个存放 git 仓库的文件夹:
- mkdir /www/wwwroot/git
- cd /www/wwwroot/git
初始化仓库:
- #初始化一个裸仓库(强烈建议)
- git init --bare website.git
- #配置仓库的权限,让我们之前创建好的git用户jouzeyu能读写
- chown -R git:git website.git
这里必须注意,如果不给权限,后面的 git pull 将会报错,原因是没有权限写入。关于裸仓库和普通仓库的区别简单来说就是裸仓库看不到项目文件,普通仓库和你的项目目录一样,只是多了一个.git 文件夹。
5、生成项目仓库
这个也是在服务器上进行的,同时说明一下 /www/wwwroot/ 是我的环境的根目录。
- #创建我服务器上的项目目录test
- mkdir /www/wwwroot/test
- #克隆仓库
- git clone /www/wwwroot/git/website.git
- #设置权限
- chown -R git website
注意:一定要注意我的路径,git 仓库是 /www/wwwroot/git, 项目仓库是 /www/wwwroot/test。
6、克隆到本地
- # 通过ip地址从配置好的线上仓库拉取下来
- git clone git@47.97.121.XXX:/www/wwwroot/git/website.git
- # 如果有配置域名的话也可以通过域名拉取
- git clone git@www.XXX.XXX:/www/wwwroot/git/website.git
因为公钥的原因,这里是不需要密码的,如果成功你的电脑上会出现一个 website 的文件夹,如果报错请检查后再进行下面的操作。
7、上传代码(git push)
- # 打开刚才克隆下来的本地仓库
- cd website
- # 创建README.md文件
- touch README.md
- git add .
- git commit -m"创建README.md文件"
- git push
不出意外已经正常上传了,如果报错请检查权限,上文提到过,如果还不行可以在下方评论。
8、添加钩子
写的比较细,现在才来讲钩子,回到我们线上的服务器,下面的是在线上操作的:
- #切换到这个目录
- cd /www/wwwroot/git/website.git/hooks
- # 生成post-receive文件
- touch post-receive
- # 使用vim编辑
- vim post-receive
在 post-receive 文件里面粘贴:
- #!/bin/sh
- # 打印输出
- echo '======上传代码到服务器======'
- # 打开线上项目文件夹
- cd /www/wwwroot/test/website
- # 这个很重要,如果不取消的话将不能在cd的路径上进行git操作
- unset GIT_DIR
- git pull origin master
- # 自动编译vue项目,如有需要请去掉前面的#号
- # npm run build
- # 自动更新composer(我暂时没试过)
- # composer update
- echo $(date) >> hook.log
- echo '======代码更新完成======'
保存后给 post-receive 文件加上运行权限
- chmod +x post-receive
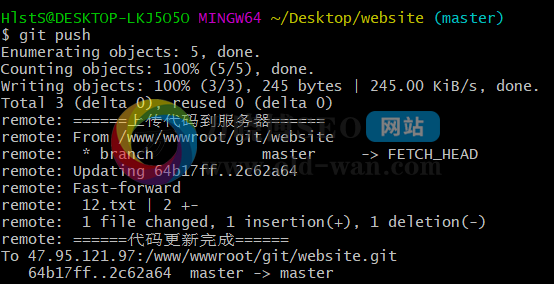
9、在本地修改部分内容,然后提交推送 git push,可以看到我们已经实现了自动化部署。

本章总结:
以上就是什么是Git钩子,如何使用Git实现自动化部署企业项目?的全部内容,Git版本控制是个神奇的东西,涉及的东西也比较多,剩余的就需要自己慢慢联系琢磨了,好了,今天的分享到就到这里,希望对大家的学习有帮助,也希望大家多多支持。