您现在的位置是:首页 > 编程语言学习 > 前端编程语言 > 文章正文 前端编程语言
Vue组件间的通信方式详析
![]() 2022-09-29 10:03:01
前端编程语言
2022-09-29 10:03:01
前端编程语言
简介在Vue组件库开发过程中,Vue组件之间的通信一直是一个重要的话题,虽然官方推出的 Vuex 状态管理方案可以很好的解决组件之间的通信问题,...
在Vue组件库开发过程中,Vue组件之间的通信一直是一个重要的话题,虽然官方推出的 Vuex 状态管理方案可以很好的解决组件之间的通信问题,但是在组件库内部使用 Vuex 往往会比较重,本文将系统的罗列出几种不使用 Vuex,比较实用的组件间的通信方式,供大家参考。
组件之间通信的场景
在进入我们今天的主题之前,我们先来总结下Vue组件之间通信的几种场景,一般可以分为如下几种场景:
- 父子组件之间的通信
- 兄弟组件之间的通信
- 隔代组件之间的通信
父子组件之间的通信
父子组件之间的通信应该是 Vue 组件通信中最简单也最常见的一种了,概括为两个部分:父组件通过prop向子组件传递数据,子组件通过自定义事件向父组件传递数据。
父组件通过 prop 向子组件传递数据
Vue组件的数据流向都遵循单向数据流的原则,所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
父组件 ComponentA:
- <template>
- <div>
- <component-b title="welcome"></component-b>
- </div>
- </template>
- <script>
- import ComponentB from './ComponentB'
- export default {
- name: 'ComponentA',
- components: {
- ComponentB
- }
- }
- </script>
子组件 ComponentB:
- <template>
- <div>
- <div>{{title}}</div>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentB',
- props: {
- title: {
- type: String,
- }
- }
- }
- </script>
子组件通过自定义事件向父组件传递数据
在子组件中可以通过$emit向父组件发生一个事件,在父组件中通过v-on/@进行监听。
子组件 ComponentA:
- <template>
- <div>
- <component-b :title="title" @title-change="titleChange"></component-b>
- </div>
- </template>
- <script>
- import ComponentB from './ComponentB'
- export default {
- name: 'ComponentA',
- components: {
- ComponentB
- },
- data: {
- title: 'Click me'
- },
- methods: {
- titleChange(newTitle) {
- this.title = newTitle
- }
- }
- }
- </script>
子组件 ComponentB:
- <template>
- <div>
- <div @click="handleClick">{{title}}</div>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentB',
- props: {
- title: {
- type: String,
- }
- },
- methods: {
- handleClick() {
- this.$emit('title-change', 'New title !')
- }
- }
- }
- </script>
这个例子非常简单,在子组件 ComponentB 里面通过$emit派发一个事件title-change,在父组件 ComponentA 通过@title-change绑定的titleChange事件进行监听,ComponentB 向 ComponentA 传递的数据在titleChange函数的传参中可以获取到。
兄弟组件之间的通信
状态提升
写过 React 的同学应该对组件的状态提升概念并不陌生,React 里面将组件按照职责的不同划分为两类:展示型组件(Presentational Component)和容器型组件(Container Component)。
展示型组件不关心组件使用的数据是如何获取的,以及组件数据应该如何修改,它只需要知道有了这些数据后,组件UI是什么样子的即可。外部组件通过 props 传递给展示型组件所需的数据和修改这些数据的回调函数,展示型组件只是它们的使用者。
容器型组件的职责是获取数据以及这些数据的处理逻辑,并把数据和逻辑通过 props 提供给子组件使用。
因此,参考 React 组件中的状态提升的概念,我们在两个兄弟组件之上提供一个父组件,相当于容器组件,负责处理数据,兄弟组件通过 props 接收参数以及回调函数,相当于展示组件,来解决兄弟组件之间的通信问题。
ComponentA(兄弟组件A):
- <template>
- <div>
- <div>{{title}}</div>
- <div @click="changeTitle">click me</div>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentA',
- props: {
- title: {
- type: String
- },
- changeTitle: Function
- }
- }
- </script>
ComponentB(兄弟组件B):
- <template>
- <div>
- <div>{{title}}</div>
- <div @click="changeTitle">click me</div>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentB',
- props: {
- title: {
- type: String
- },
- changeTitle: Function
- }
- }
- </script>
ComponentC(容器组件C):
- <template>
- <div>
- <component-a :title="titleA" :change-title="titleAChange"></component-a>
- <component-b :title="titleB" :change-title="titleBChange"></component-b>
- </div>
- </template>
- <script>
- import ComponentA from './ComponentA'
- import ComponentB from './ComponentB'
- export default {
- name: 'ComponentC',
- components: {
- ComponentA,
- ComponentB
- },
- data: {
- titleA: 'this is title A',
- titleB: 'this is title B'
- },
- methods: {
- titleAChange() {
- this.titleA = 'change title A'
- },
- titleBChange() {
- this.titleB = 'change title B'
- }
- }
- }
- </script>
可以看到,上述这种 "状态提升" 的方式是比较繁琐的,特别是兄弟组件的通信还要借助于父组件,组件复杂之后处理起来是相当麻烦的。
隔代组件之间的通信
隔代组件之间的通信可以通过如下几种方式实现:
$attrs/$listenersrovide/inject- 基于
$parent/$children实现的dispatch和broadcast
attrs/attrs/listeners
Vue 2.4.0 版本新增了$attrs和$listeners两个方法。先看下官方对$attrs的介绍:
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定(
class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
看个例子:
组件A(ComponentA):
- <template>
- <component-a name="Lin" age="24" sex="male"></component-a>
- </template>
- <script>
- import ComponentB from '@/components/ComponentB.vue'
- export default {
- name: 'App',
- components: {
- ComponentA
- }
- }
- </script>
组件B(ComponetB):
- <template>
- <div>
- I am component B
- <component-c v-bind="$attrs"></component-c>
- </div>
- </template>
- <script>
- import ComponentC from '@/components/ComponentC.vue'
- export default {
- name: 'ComponentB',
- inheritAttrs: false,
- components: {
- ComponentC
- }
- }
- </script>
组件C(ComponetC):
- <template>
- <div>
- I am component C
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentC',
- props: {
- name: {
- type: String
- }
- },
- mounted: function() {
- console.log('$attrs', this.$attrs)
- }
- }
- </script>
这里有三个组件,祖先组件(ComponentA)、父组件(ComponentB)和子组件(ComponentC)。这三个组件构成了一个典型的子孙组件之间的关系。
ComponetA 给 ComponetB 传递了三个属性 name、age 和 sex,ComponentB 通过v-bind="$attrs"将这三个属性再透传给 ComponentC, 最后在 ComponentC 中打印$attrs的值为:
- {age: '24', sex: 'male'}
为什么我们一开始传递了三个属性,最后只打印了两个属性 age 和 sex 呢?因为在 ComponentC 的props 中声明了 name 属性,$attrs会自动排除掉在 props 中声明的属性,并将其他属性以对象的形式输出。
说白了就是一句话,$attrs可以获取父组件中绑定的非 Props 属性。
一般在使用的时候会同时和inheritAttrs属性配合使用。
如果你不希望组件的根元素继承 attribute,你可以在组件的选项中设置inheritAttrs: false。
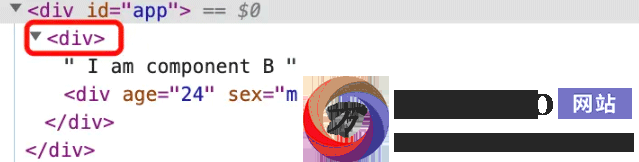
在 ComponentB 添加了inheritAttrs=false属性后,ComponentB 的dom结构中可以看到是不会继承父组件传递过来的属性:

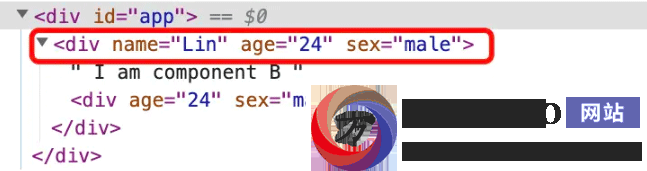
如果不加上inheritAttrs=false属性,就会自动继承父组件传递过来的属性:

再看下$listeners的定义:
包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
$listeners也能把父组件中对子组件的事件监听全部拿到,这样我们就能用一个v-on把这些来自于父组件的事件监听传递到下一级组件。
继续改造 ComponentB 组件:
- <template>
- <div>
- I am component B
- <component-c v-bind="$attrs" v-on="$listeners"></component-c>
- </div>
- </template>
- <script>
- import ComponentC from '@/components/ComponentC.vue'
- export default {
- name: 'ComponentB',
- inheritAttrs: false,
- components: {
- ComponentC
- }
- }
- </script>
这里利用$attrs和$listeners方法,可以将祖先组件(ComponentA) 中的属性和事件透传给孙组件(ComponentC),这样就可以实现隔代组件之间的通信。
provide/inject
provide/inject是 Vue 2.2.0 版本后新增的方法。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
先看下简单的用法:
父级组件:
- export default {
- provide: {
- name: 'Lin'
- }
- }
子组件:
- export default {
- inject: ['name'],
- mounted () {
- console.log(this.name); // Lin
- }
- }
上面的例子可以看到,父组件通过privide返回的对象里面的值,在子组件中通过inject注入之后可以直接访问到。
但是需要注意的是,provide和inject绑定并不是可响应的,按照官方的说法,这是刻意为之的。
也就是说父组件 provide 里面的name属性值变化了,子组件中 this.name 获取到的值不变。
如果想让 provide 和 inject 变成可响应的,有以下两种方式:
- provide 祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods
- 使用 Vue 2.6 提供的 Vue.observable 方法优化响应式 provide
看一下第一种场景:
祖先组件组件(ComponentA):
- export default {
- name: 'ComponentA',
- provide() {
- return {
- app: this
- }
- },
- data() {
- return {
- appInfo: {
- title: ''
- }
- }
- },
- methods: {
- fetchAppInfo() {
- this.appInfo = { title: 'Welcome to Vue world'}
- }
- }
- }
我们把整个 ComponentA.vue 的实例this对外提供,命名为app。接下来,任何组件只要通过inject注入 app 的话,都可以直接通过this.app.xxx来访问 ComponentA.vue 的data、computed、methods等内容。
子组件(ComponentB):
- <template>
- <div>
- {{ title }}
- <button @click="fetchInfo">获取App信息</button>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentB',
- inject: ['app'],
- computed: {
- title() {
- return this.app.appInfo.title
- }
- },
- methods: {
- fetchInfo() {
- this.app.fetchAppInfo()
- }
- }
- }
- </script>
这样,任何子组件,只要通过inject注入app后,就可以直接访问祖先组件中的数据了,同时也可以调用祖先组件提供的方法修改祖先组件的数据并反应到子组件上。
当点击子组件(ComponentB)的获取App信息按钮,会调用this.app.fetchAppInfo方法,也就是访问祖先组件(ComponentA)实例上的 fetchAppInfo 方法,fetchAppInfo 会修改fetchAppInfo的值。同时子组件(ComponentB)中会监听 this.app.appInfo 的变化,并将变化后的title值显示在组件上。
再看一下第二种场景,通过Vue.observable方法来实现provide和inject绑定并可响应。
基于上面的示例,改造祖先组件(ComponentA):
- import Vue from 'vue'
- const state = Vue.observable({ title: '' });
- export default {
- name: 'ComponentA',
- provide() {
- return {
- state
- }
- }
- }
使用Vue.observable定义一个可响应的对象 state,并在 provide 中返回这个对象。
改造子组件(ComponentB):
- <template>
- <div>
- {{ title }}
- <button @click="fetchInfo">获取App信息</button>
- </div>
- </template>
- <script>
- export default {
- name: 'ComponentInject',
- inject: ['state'],
- computed: {
- title() {
- return this.state.title
- }
- },
- methods: {
- fetchInfo() {
- this.state.title = 'Welcome to Vue world22'
- }
- }
- }
- </script>
与之前的例子不同的是,这里我们直接修改了 this.state.title 的值,因为 state 被定义成了一个可响应的数据,所以 state.title 的值被修改后,视图上的 title 也会立即响应并更新,从这里看,其实很像Vuex的处理方式。
以上两种方式对比可以发现,第二种借助于Vue.observable方法实现provide和inject的可响应更加简单高效,推荐大家使用这种方式。
基于$parent/$children实现的dispatch和broadcast
先了解下 dispatch 和 broadcast 两个概念:
- dispatch: 派发,指的是从一个组件内部向上传递一个事件,并在组件内部通过
$on进行监听 - broadcast: 广播,指的是从一个组件内部向下传递一个事件,并在组件内部通过
$on进行监听
在实现 dispatch 和 broadcast 方法之前,先来看一下具体的使用方法。有ComponentA.vue和ComponentB.vue两个组件,其中 ComponentB 是 ComponentA 的子组件,中间可能跨多级,在 ComponentA 中向 ComponentB 通信:
组件ComponentA:
- <template>
- <button @click="handleClick">派发事件</button>
- </template>
- <script>
- import Emitter from '../mixins/emitter.js';
- export default {
- name: 'ComponentA',
- mixins: [Emitter],
- methods: {
- handleClick () {
- this.dispatch('ComponentB', 'on-message', 'Hello Vue.js')
- }
- }
- }
- </script>
组件ComponentB:
- export default {
- name: 'ComponentB',
- created () {
- this.$on('on-message', this.showMessage)
- },
- methods: {
- showMessage (text) {
- console.log(text)
- }
- }
- }
dispatch 的逻辑写在emitter.js中,使用的时候通过mixins混入到组件中,这样可以很好的将事件通信逻辑和组件进行解耦。
dispatch 的方法有三个传参,分别是:需要接受事件的组件的名字(全局唯一,用来精确查找组件)、事件名和事件传递的参数。
dispatch 的实现思路非常简单,通过$parent获取当前父组件对象,如果组件的name和接受事件的name一致(dispatch方法的第一个参数),在父组件上调用$emit发射一个事件,这样就会触发目标组件上$on定义的回调函数,如果当前组件的name和接受事件的name不一致,就递归地向上调用此逻辑。
dispath:
- export default {
- methods: {
- dispatch(componentName, eventName, params) {
- let parent = this.$parent || this.$root;
- let name = parent.$options.name;
- while (parent && (!name || name !== componentName)) {
- parent = parent.$parent;
- if (parent) {
- name = parent.$options.name
- }
- }
- if (parent) {
- parent.$emit.apply(parent, [eventName].concat(params));
- }
- }
- }
- }
broadcast逻辑和dispatch的逻辑差不多,只是一个是通过$parent向上查找,一个是通过$children向下查找,
- export default {
- methods: {
- broadcast(componentName, eventName, params) {
- this.$children.forEach(child => {
- const name = child.$options.name
- if (name === componentName) {
- child.$emit.apply(child, [eventName].concat(params))
- } else {
- broadcast.apply(child, [componentName, eventName].concat([params]))
- }
- })
- }
- }
- }
下一篇:最后一页