您现在的位置是:首页 > 网站制作心得 > 网站建设教程 > 文章正文 网站建设教程
企业/公司网站变灰技巧「兼容IE,火狐,chrome浏览器」
![]() 杨青青博客
2020-04-04 10:39:15
网站建设教程
杨青青博客
2020-04-04 10:39:15
网站建设教程
简介今日清明,全国哀悼,山河同悲,铭记历史!哪有什么岁月静好,不过是有人为我们负重前行!疫情总会消散,万物终将向阳,缅怀逝者,致敬英雄,今天,全国默哀三分钟,作为站长我们也贡献微不足道的力量,我们把网站色调调整为灰色以表达对英雄的致敬。接下来西安SEO优化就带领大家实现网站
今日清明,全国哀悼,山河同悲,铭记历史!哪有什么岁月静好,不过是有人为我们负重前行!疫情总会消散,万物终将向阳,缅怀逝者,致敬英雄,今天,全国默哀三分钟,作为站长我们也贡献微不足道的力量,我们把网站色调调整为灰色以表达对英雄的致敬。接下来西安SEO优化就带领大家实现网站变灰的技巧。

1、变灰教程
html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
2、使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
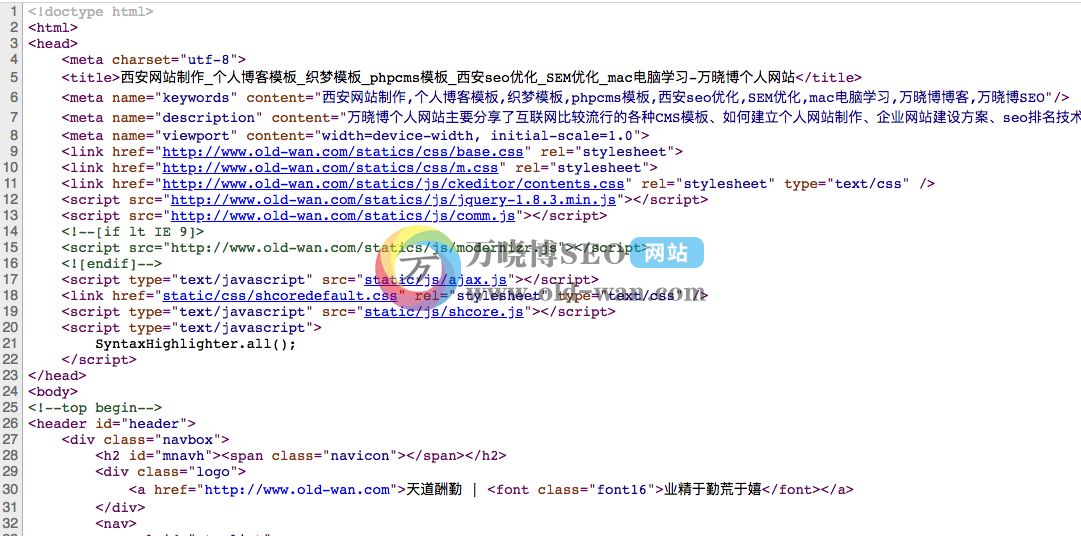
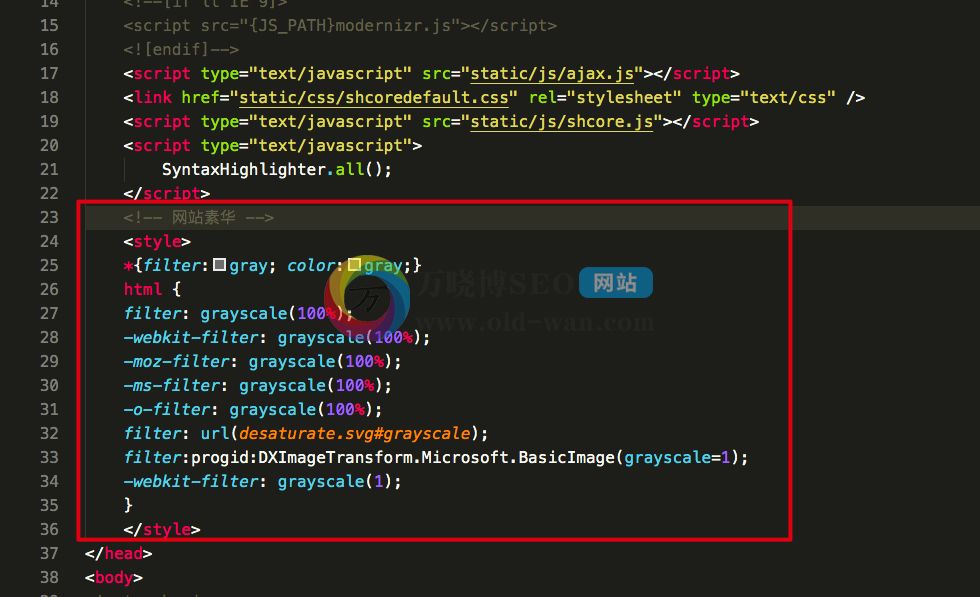
3、西安SEO优化以本网站为例
将一下代码添加到网站公用的样式中:把代码添加到网站公用的模板的头部

*{filter:gray; color:gray;}
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url(desaturate.svg#grayscale);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}