您现在的位置是:首页 > 编程语言学习 > 前端编程语言 > 文章正文 前端编程语言
Vue项目配置router.js流程分析讲解
![]() 2022-12-05 10:30:46
前端编程语言
2022-12-05 10:30:46
前端编程语言
简介第一次写Vue项目,要用到router.js,看了一下官方文档,还是很懵逼,不知道怎么配置,又去看视频查资料,最后终于搞定了。话不多说,先上代...
一、查看版本号
查看vue-router依赖版本号,防止后面出现版本报错问题。
- 可以在package.json文件里查看vue或者vue-cli或者vue-router等等所有依赖的版本号
- 也可以通过
npm list vue || npm list vue -g命令查看
二、下载或者卸载已有版本
1.推荐3.5.2稳定版本,我去官网下的新版出现了无法正常显示的情况
代码如下(示例):
卸载:npm uninstall vue-router 下载:npm install vue-router@3.5.2 // @xxx 自己指定版本
2.兼容问题
代码如下(示例):
Vue CLI 4.5以下,对应的是Vue2Vue CLI 4.5及以上,对应的是Vue3,也可以手动选择Vue2 vue3.0以下兼容的是element-ui前端组件库;vue 3.0兼容的是element-plus前端组件库.vue2搭配vue-router3vue3搭配vue-router4
版本一定要对不然会出现“export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘报错
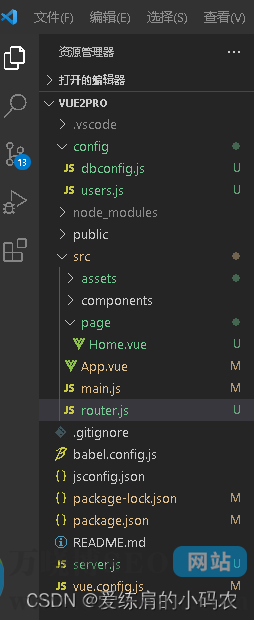
配置完后,在src路径下创建一个router.js文件如图所示:

三、引入vue-router
router.js
- import Vue from 'vue'
- //引入Router
- import Router from 'vue-router'
- //elementui是我自己用的ui框架你如果不用可以不用引入
- import ElementUI from 'element-ui';
- import 'element-ui/lib/theme-chalk/index.css';
- //引入需要展示的页面
- import Home from '@/page/Home'
- Vue.use(Router);
- Vue.use(ElementUI);
- const router =new Router({
- routes:[
- {
- //配置页面的路径
- path:'/page/Home',
- //把上面import引入的组件名配置在这里,不然无法显示。
- component:Home
- },
- ]
- })
- //最后导出,因为要在main.js中引入
- export default router
main.js
- import Vue from 'vue';
- import App from './App.vue';
- import router from './router'
- //这个是我引入的向后端请求的模块,你如果用的不是axios可以不用写
- import axios from 'axios';
- Vue.prototype.$http = axios;
- Vue.config.productionTip = false;
- new Vue({
- router,
- render: h => h(App),
- }).$mount('#app')
四、router-view视图
其实到第三步的时候整个引入配置就已经结束了,但是你还是没办法看到内容,为什么呢,因为需要<router-view ></router-view>这个视图组件,你需要放在你想显示它的位置。
- <template>
- <div id="app">
- <router-view ></router-view>
- </div>
- </template>
五、举个例子
这就配置结束了那要怎么使用呢
- <template>
- <div id="app">
- <router-view ></router-view>
- <button @click="tiaozhuan">跳转</button>
- </div>
- </template>
- <script>
- methods: {
- tiaozhuan(){
- this.$router.push('/page/Home');
- }
- }
- </script>
总结
第一次配置,还是花了一些时间理解的,这个router目前我来看作用就是在不刷新页面的情况下进行一个页面跳转,中途还出现了无法正常显示的情况,最后发现是版本问题。还好解决了。希望能帮助到大家。
下一篇:最后一页